当我还是一个在瑞典成长的孩子时,我房间里堆满了一些设计得很有趣的木质玩具。我记得我为这些简单的设计所着迷,明亮的颜色,抽象几何形状和有机形式的结合。它们的样子和动作能吸引你去和他们玩。
木质的火车系统是非常棒的。你可以把轨道部分组装成圆形,条形,s型,只要你想得到。但是你必须要思考你要怎么样创造路径——关于如何把碎片组装起来是有逻辑的,你不能违背几何构成。
二十年过去了,我的孩子也玩着我童年的那些玩具。现在我能听到他们正在用力地敲打木地板。这个持久性的设计已经跨过了很多年,经历了一代又一代的变化。
去年春天,当我第一次开始专注在一个关于Pinterest设计的大问题上时,这个奇妙的、自我证明的、有趣的童年景象出现在我脑海。实际上,是3个大问题。
1、我们的UI风格不统一
2、我们的视觉系统是过时的
3、我们的市场和我们的产品脱节
过去的这些年,我们网站、APP和营销的设计风格都在游移,所以大家都觉得它们不再是同一个性。很多新的特征被加进来,而没有一个清晰的视觉是关于如何适应整个设计的。所以界面就开始变得杂乱并且很难理解。当你浏览呈现给你的页面,没有视觉层次或系统帮助你理解什么是重要的。这样造成的结果就是,所有有灵感的人在Pinterest都没有最大的发挥——到目前为止,我们体验最重要的一部分正在消失。
事实证明,在某种程度上来说,我们很难设计出风格统一又独特好看的东西。
原则问题
Pinterest的整体体验非常需要保持简洁和统一。如果我们打算开始做,我们就需要想清楚我们自己的一些关键设计原则。
我退到Pinterest地下室的一个黑暗的角落,花了好几个星期的时间去研究设计。我甚至不确定我一开始要做什么——基本上就像是我自己的统一模块的升级版本。我开始琢磨这样的问题:为什么人们喜欢用Pinterest?是什么让我们的产品变得独特?我的个性特点是什么?我们是什么?
我越思考这些,我就越意识到Pinterest有很多的本质,就像我的家人喜爱收藏的有趣玩具。两者都鼓励你和不同的选项玩耍,把碎片连接起来,创造属于你自己的世界。你能开始做你自己的目标和项目,你能从别人正在做的和构建的东西中获得灵感。你投入进去,然后立即开始玩,在你想要的任何时候停止,然后回来,从你离开的地方拿起正确的。
再往更远的方向想,Pinterest和BRIO本质上有共同的3 个基本原则。这些描述了Pinterest如今最好的特征,奠定了我们想要在未来把产品带到哪里的基础。
1、清晰易懂的
它很直观,不需要学习
你能理解它怎么操作而不㤇任何直接的解释。
它可以让用户变得更强大
没有让你觉得不舒服的东西或者让你不能信任这个系统的东西。系统为您提供了正确的组件,会问你下一步做什么。
它让内容的阅读起来变得更好
框架是完全无缝和隐藏的。你没有必要注意它,除非你要和它发生互动。你可以决定它的样子,而不是我们强加给你的。
2、活泼的
它是富有色彩的
它的个性突出而醒目。
它是视觉上的反馈
是以物理的方式进行互动的体验
它是不意想不到的
这个体验是有趣好玩的,但不是压倒性的。
3、不易破损的
它是基于探索建立的
就像一个小孩的玩具,你想尝试它,看会发生什么。你研究得越多,你学的就越快,你得到得也就越多。
错误的点击是不可能出现的
被设计的内容都是帮助你导航的,让你准确地做你想做的。
它是可逆的
如果你不小心做了某个操作,结果不是你想要的,很显然你也知道怎么更改。
一旦我们概况出这3个原则。下一步就是把它们转化成有形的东西,可能是我们建立的一切向前发展的基础。
基本要素
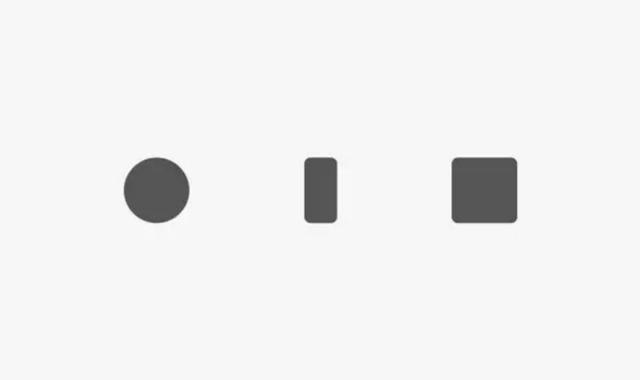
形状——我们使用基本的容易触控的形状,人们很自然能理解,并想要和这些形状交互。边角是圆形的,目的是让用户觉得更加容易亲近。
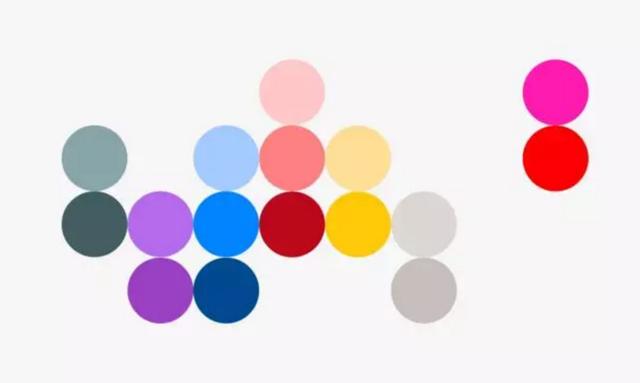
颜色——我非常喜欢近似的配色方案。感觉很自然,让人觉得平静。当你把一点点不同类的颜色组合使用,最初是基于一些给定的互补色,结果是非常有趣和意想不到的。


层次——每个元素都是相当有层级的。最重要的信息总是很清晰。因为我们设计的时候问过自己,让用户理解最重要的是什么?我们能怎么变化去让信息更加明显?

留白——在旧版的Pinterest设计里,我们总关注在包含用户需要内容的边框上,它的比重甚至超过了内容本身。如你看到的,有很多的线条、渐变和灰色的阴影。没有让人呼吸的地方。留白会在元素之间有个自然的分割,而不会添加视觉的干扰。结果是平衡和稳固,空格的数量增加了个性和影响。

早期的探索和想法
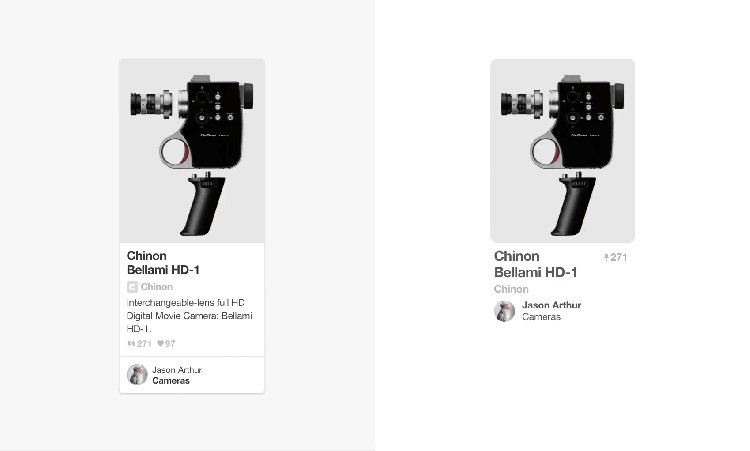
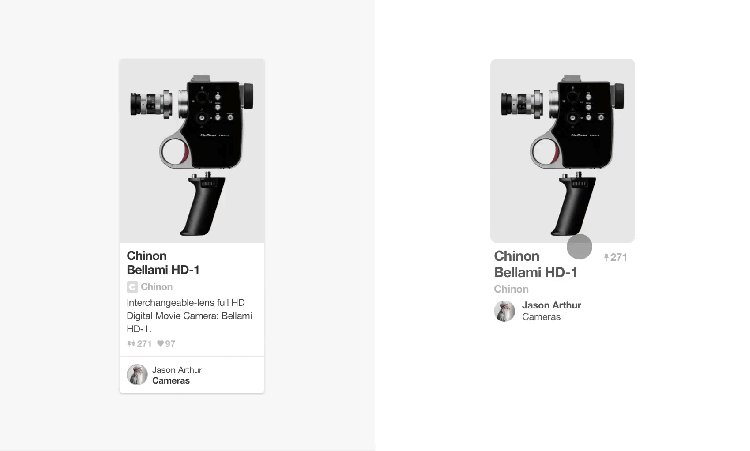
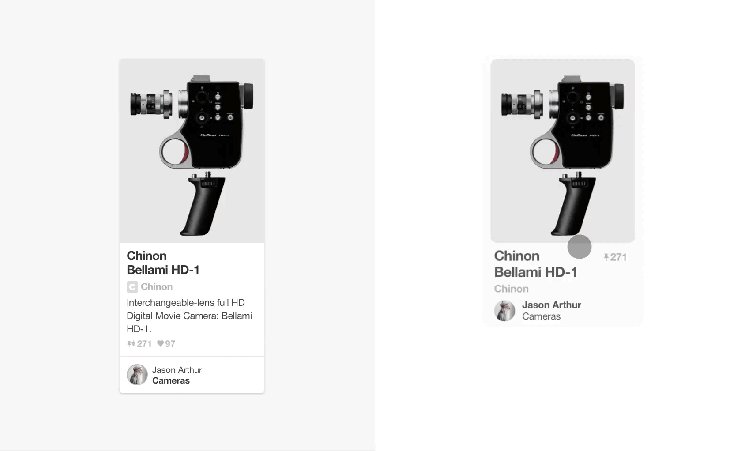
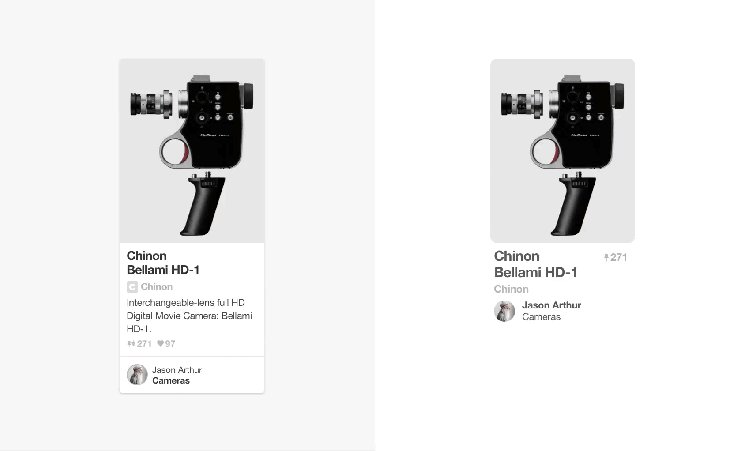
我们想要知道如果我们把所有的边框从UI中移走会发生什么?能将焦点返回到对象本身吗?或者这个体验会完全让人崩溃?
结果证明减少边框后编排的感觉是很好的。Pinterest的设计师们终于重新找回了重点。我们并不是完全去掉边框,因为它们确实使得某条信息对应某个图片变得清晰。我们等着展示边框,知道你对点击拥有足够的好奇。通过这种方式,界面会教你怎么把信息和我们的系统连接重组。一旦理解了Pin是怎么被建立的,你就只需要去体验这个交互。

设计一套新的标准
经过了几个月对设计和交互的探索,团队和我最终把内容放到了我们觉得符合我们说的3个产品原则(清晰易懂、活跃的、不易破损的)的地方。我们准备对我们新建立的原则和设计系统进行测试。
我们想以一个边框系统开始,所以我们决定先使用在我们的iOS的APP上。对于我们的第一次测试,我们把焦点放在视觉设计上——之后将会重构信息架构。你可以在WIRED阅读所有关于iOS的改版设计和协调后端重建。
伴随着APP的改版,我们也重建了我们Pinterest的产品设计标准,包括:
系统——图形,文字,颜色,网格
框架——组件的组织
环境——所有我们正在设计的小东西


接下来9个月的时间,我们和开发人员紧密协作去建立每个组件,并且做了很多次的修改和调整。这需要难以想象的共同努力以确保我们建议的东西不仅仅满足我们的设计目标,同时也能被所有其他Pinterest产品的开发团队重复使用。
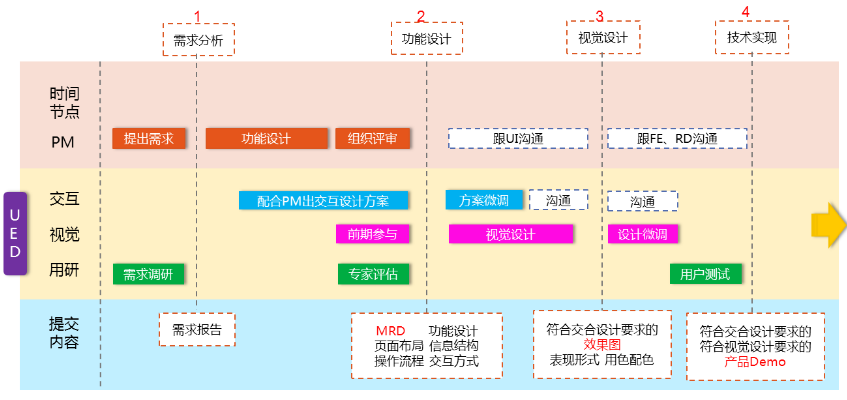
从系统、框架到环境:Pinterest 的再设计过程
史诗级的团队实现了改版
Pinterest的整个产品设计团队都为卷入审查和执行新的设计系统。
我们也有一个小型的优秀设计师团队 (Annie Teng, Jay Marsh,Kimberly Fellman, Linus Wahlstedt, LongCheng, Patrik Goethe, Rick Chatas,Susan Kare, TomWatson, Woosung Kang),他们和我以及一起紧密配合,我们很棒的工程师也一起进行设计迭代,来找到最适合的转场和曲线,做不同的手势图原型等等。这真的是这个过程最好的部分。跨团队合作,从多个角度整合了反馈意见(一个在Pinterest大家都知道叫做“编织”的方法),使得结果成倍增强。而在这个过程里,我们也感受到了很多乐趣。
最后,我和Pinterest的品牌团队密切配合去做新的品牌指南,这个指南能反映出这些相同的设计原则,我们最新的营销已经开始让人觉得它与我们的产品有着同样的气质了。
接下来,我们将着手解决下一波的iOS APP改进,重新设计Pinterest网站和Android APP,而且我们正在寻找更多主力设计师来帮助我们实现这个计划。当这个最终实现后,我希望你和我们一样兴奋