摘要:线框流程图是线框图和流程图的组合。当一些页面在动态变化时,它们能够记录工作流程和屏幕设计。
介绍
在UX领域,线框图是一种常见的的用来表现页面层级布局理念的交付,然而,流程图对于记录复杂的工作流程和用户任务是十分有用的。尽管这两种交付都普遍用于UX领域,然而它们并不是交流设计想法的最佳工具,尤其是在记录没有很多独特页面,却有一些会因用户交互而内容(或布局)产生动态变化的多核页面的手机、桌面、或者 Web APP 的时候。最近几年,一种可供选择的叫做线框流程图的交付,作为解决这些问题的方法浮出水面,线框流程图过去常常被用来表现普通用户任务中上下文的设计。
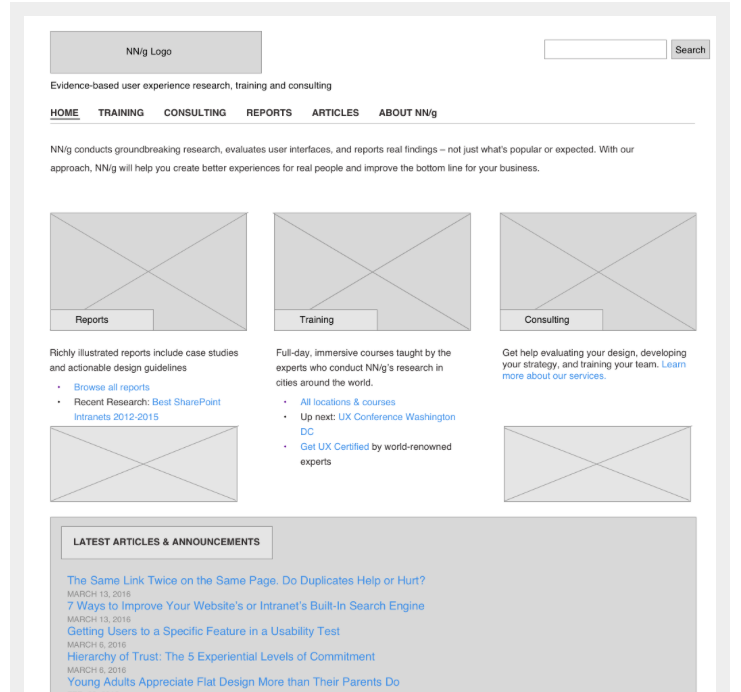
一个网页线框图能够传达那些主要是静态页面的网站或应用的布局想法,内容和页面层级设计,但它在交流复杂的动态操作流程时是没用的。
流程图被用来描述后端进程和用户任务流程(正如这个例子),然而,对于UX使用来说,它缺少页面的上下环境——一个严重影响用户体验的因素。
线框流程图作为一种工作流程交付
定义:线框流程图是一种将线框图式的页面布局设计和简化后的像和流程图一样的交互表达方法相结合的设计规范板式。
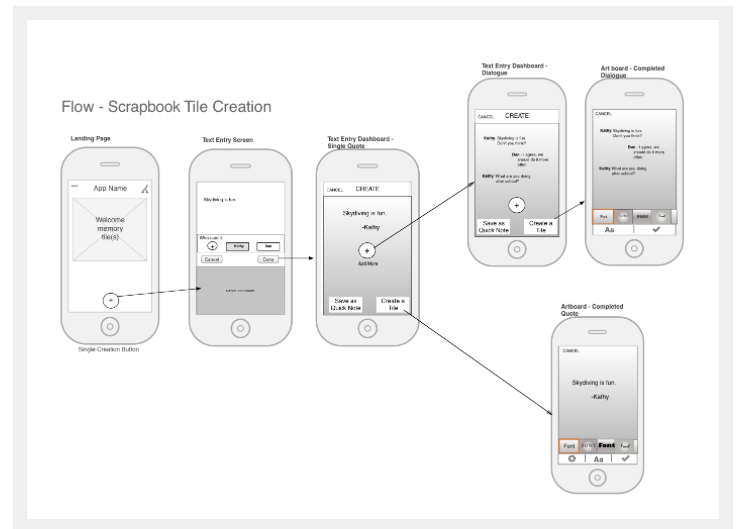
这个低保真线框流程图展示了一个简单的用户任务。屏幕设计的使用,而不是用抽象的流程图符号,使我们能够持续聚焦在这个用户将发生交互的产品上。线框流程图能被高保真创作用于交流详细的设计规范的同时,它们跟用来讨论交流交互设计和用户工作流程的低保真文件一样是有用的。
线框流程图作为一种团队中设计移动端APP时的普通方法出现,在流程图中的每一步都相当于一张填满手机屏幕设计的线框图。因为相对而言,手机屏幕尺寸较小,真实的页面设计(如线框图)能够十分容易取代线框图中的抽象符号。然而,线框流程图不仅限于记录移动端应用和网站——它们同样能被用于桌面产品,典型地就是被用来展示一个屏幕或网页因用户交互而变化的那部分。许多电子商务购物表单和收银台页面的设计,同样适合用线框流程图来细化。
为什么我们需要新的东西:流程图和线框图不能很好的记录复杂的APP
通常说来,介绍一个规范化的新样式是不好的,因为许多相关者不知道如何去解释它。通常来说旧的东西更熟悉。然而,我们确实喜欢线框流程图,因为对于之前见过线框图和流程图的人来说它很容易学,并且线框流程图有足够的优势来克服其他同类产品中的不足之处。
线框图是一种很好的表现布局的方法,但是它们不能很好的描述交互,它们尤其不能很好的记录一个带有很多动态内容的电子产品的布局,例如移动APP和Web APP。当记录带有很多不相关联的、相对静止页面或屏幕的网站(或者其他电子产品)时,线框图是很有用的,因为在这些页面或屏幕上,点一个链接或按钮通常会导航至一个完全不同的页面。
然而,很多现代Web APP和移动端APP只有很少的完整页面,但会基于用户对产品的交互,通过AJAX(或者其他科技)相应地改变内容和布局。不论是选择分类或过滤,产品页面展示就会发生变化的电商产品,还是基于工具、模型、或其他控制参数之间的交互,整体布局和信息的展示就会发生强烈变化的,复杂的、创造性的或技术性的应用,它们都有涵盖。在这些案例中,线框图不能很好的抓住各种布局的可能性,或者内容变化的规则。除此之外,线框图也不能够记录在用户与页面发生交互后,系统呈现给用户的重要反馈。(和系统认证过的用户进行交流得到的反馈,对于一个好的用户体验来说是至关重要的,这在十大易用性原则中被排在第一位。)
另一方面,流程图是一个能全面记录复杂的工作流程和带有多重步骤或路径的交互信息的工具,但常常会忽略交互中的上下环境以及它对用户的影响。用流程图作为一种主要的交付来记录(或构思)交互设计或含有多种用户任务步骤时,会忽视一些在表现在页面上下环境中的信息,而那往往会影响交互的成功。
线框流程图记录交互信息
线框流程图中十分经典的用例图是用来记录一个用户在产品上完成一个普通任务的过程(如,在一个社交媒体APP中“直接发送一条信息给你联系人中的某个人”)。线框流程图中的每一步,一个简单的线框图,或高保真屏幕设计都表现了用户可能用到的屏幕。
箭头是用来表示用户发生行为的特定UI组件(例如点击一个按钮,点击一个链接,等等),指向另一张作为交互发生结果的线框图。交互需求的第二个“点”的不是一个独立的页面或屏幕,而是,它能展示同一个页面中的交互结果,例如内容的改变,展现了交互结果的界面反馈(例如,一个确认信息弹出来,一个颜色的改变,或者一个错误提示)。为了减少线框流程图中的歧义,在流程中箭头能够清晰的说明点击这个“热点”(或者任务)会指向哪一步这是十分重要的。对于一个在单个页面中拥有多重行为目标的复杂Apps,能够清楚的表明热点触发行为尤为重要。
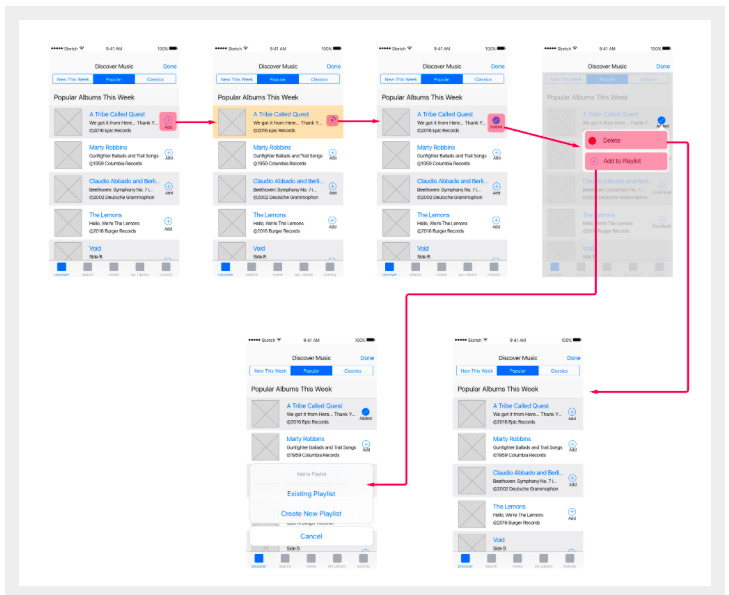
在这个简单的线框图中,展示了一系列的在一个常见的用户任务流程中多个移动端APP 线框图,每一个线框图都代表同一个APP页面,而不是代表了不同的APP页面。每一个步骤都清楚表示了在一个任务流程中热点所连接的下一步。除此之外,在第二步中线框流程图展示了视觉反馈的作用(为了标记这次点击,点击专辑时背景颜色发生了改变)。
除了被大量频繁用于移动端APP,线框流程图对于记录复杂的桌面应用和Web应用同样是有用的。由于用一个全屏桌面线框图来表现一个进程中的每个步骤会浪费很多空间,如果在每一个步骤中大部分的屏幕设计中会保持不变的话,所以仅仅表现屏幕在每一个步骤中变化的那部分(例如对话框,情态,过滤或者分类),就能有效的记录界面相关的,正在改变的那部分,同时依然能提供足够的上下环境。
对一个Web APP结构操作说明的做一个简后的高保真桌面流程图,不是屏幕设计的所有部分都需要呈现在每个步骤里的。由于桌面屏幕设计的尺寸更大,如果大部分能够被看到的信息没什么变化的话,没必要每一步都展示整个页面。用一种战术上的方法来展示相关屏幕设计,一种能够看到的只是因用户输入发生变化的那部分。
线框流程图不仅能够展示每个页面中的内容和布局会因用户交互而变化的APP和动态网站的工作流程,它也同样适合于记录在传统静态网站中的任务流程。然而关于用线框流程图来记录静态网站需要注意的是,每张线框图的尺寸可能过大,以至于会丢失被记录的进程的上下环境。
线框流程图对于合作构思
除了是一种程序相关人员和开发者之间交流的有用方法,作为一个团队之间配合的工具,线框流程图同样能够工作得很好。尤其在敏锐的环境中,跨部门团队间能够配合交流得好是十分重要的。
跨部门团队之间的设计研讨会能够碰撞出一些理解上的火花,在这些平行设计工作小组之中,团队成员构思和写下任务流程,然后整个团队讨论这些点,为了潜在的点可视化,UX用线框流程图的方式给每个步骤画草图(并且记录下团队已经同意的点)。
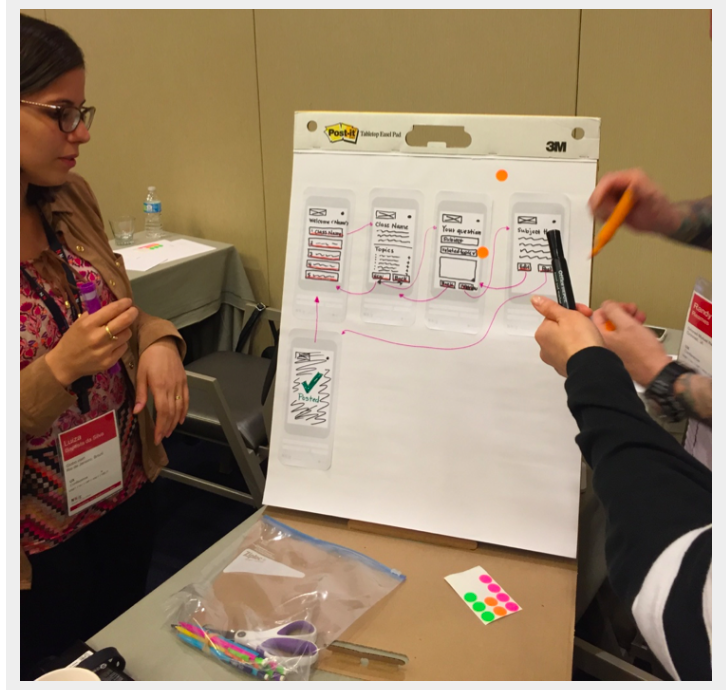
在一个配合的环境中,线框流程图不需要视觉上打磨,这种类型的讨论,用白板或者纸和笔画草图的方式快速的将想法和交互记录下来是非常有效的。
在一场NN/g UX 会议中的UX交付研讨,几个团队成员用粘上便签条的手机,标记笔,和纸来讨论一个设计环节中的流程图。这个过程用一个白板就能容易实现,或者仅仅用纸和笔。
结论
线框流程图是一种正在兴起的用于记录移动端和Webapps中用户工作流程和复杂交互方式的UX交付。它们非常适合于呈现一个APP中一个或几个页面的动态改变,通过大量的连接在一起的相对静止页面来捕捉流程却收效较差。作为一种团队间合作与构思的方法,用来思考用户工作流程、任务,以及构思进程中屏幕设计的每一步,线框流程图同样是有用的。












































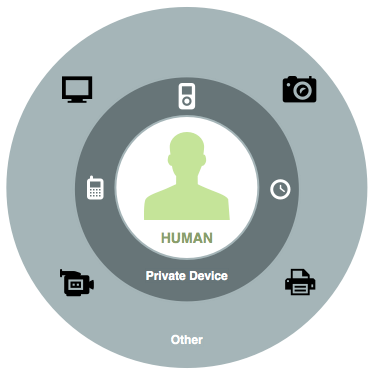
 现有的移动设备也好,将要出现的智能化的私有物品也好,从体验和功能上都受限于输入方式,只要设备不断发展,交互也必会继续发展下去。
现有的移动设备也好,将要出现的智能化的私有物品也好,从体验和功能上都受限于输入方式,只要设备不断发展,交互也必会继续发展下去。