「人,是世间万物的尺度」-普罗泰戈拉
设计从人类使用工具之始就产生了,随着人类文明的发展,若干年来,工具发生了天翻地覆的变化,但期间人始终为人,操作电脑的现代人与最初使用石斧的原始人在生理特征上几乎没有发生任何变化,双手、五感、大脑… 设计的本质并没有发生变化,以人做为标准依旧可以度量设计。未来的软件 UI、UX 将会如何发展,有哪些趋势呢?
1.私有物品智能化
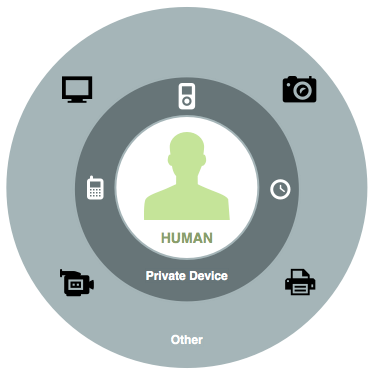
也就是时下流行的穿戴式设备,个人不太喜欢这个词,感觉狭隘了,看看最近流行的被智能化的私有设备,Google Glass、Galaxy Altius、Nike+ Fuelband、Fitbit、Jawbone UP、Pebble…… 如果尝试画一个圈(如图1)

中间是人,离用户最近、最核心的圈子就是私有化的一些设备,再外圈一些才是PC、家电等,所以如果有公司能够占据私有物品圈中的核心地位,那也将意味着给它带来惊人的市场和机会,例如:手机,以及iPhone给苹果带来的改变,它算是私有物品目前智能化度最高的物件了。如果将人们最常用的私有物件看做是一个系统,那么在核心圈中,手机将担任智能中心的一个角色,其它设备可能都将与手机进行互联,打造一个私有化的智能圈。 Google推出的Glass明显加速了这个进程,令各大厂商投入私有物品智能化的市场当中。(图2 Google Glass) 
2.智能家电的变革
随着通信技术的成熟,移动互联网的成长,以及私有物品智能化的普及,智能家电的发展已变成了一种必然趋势,家电行业也需要在这种时候突破传统家电的框架,为未来家电注入新的活力,需要以全新的眼光也看待传统的东西,将已知变成未知,相信这会为我们带来无数的可能性,看看Nest恒温器的例子,这款产品很优雅地解决外观、功能、节能、以及智能等问题,在用户使用一段时间后,它将了解用户对温度的习惯。就像当年苹果公司发布iPhone时,重新定义了手机,如今Nest所做的也是同样的事情。其实,创新不一定要在前沿行业,只要你有足够的创意,在传统行业一样可以给用户带来惊喜。在这个领域当中还有很多需要进行重新设计及定义。接下来看一下eico为我们带来的 Project HALO,重新诠释了洗衣机的定义,同时还有很多可以值得去开拓、挖掘的地方。相信国内还有很多设计公司接到了来自家电行业的类似设计需求,变革正在悄然发生,难道你还要默默的等着吗?
3.机顶盒的战火
小米盒子的推出确实搅动了数字电视市场,最少让互联网的视频内容提供商,像优酷、爱奇异、搜狐视频等都在观望另一张网上的动静,它们不担心小米盒子,它们只希望小米能够成为一个试水者,期待政策的松动,相信这些公司内部多少都应该有盒子计划,或盘算通过某些渠道能够成为内容提供者。最近也刚试用了小米盒子, 从体验上来讲应该算是国内机顶盒行业里的佼佼者了。像图2,小米手机期望能够在用户的私有圈中占据一个位置,同样在外围的家电圈中也需要占据一个位置,未来家庭物联网生态系统中的智能中心,机顶盒能够很好的扮演这个角色。但现在的机顶盒在交互以及用户体验上并没有发生根本性的变化,还未达到能承载智能中心的能力,相信未来在这一方面进行加强,基于语音、体感或其它交互类型的设计将会是一种趋势,做为设计者如何能够视而不见?(图3小米盒子)
4.平板兴起
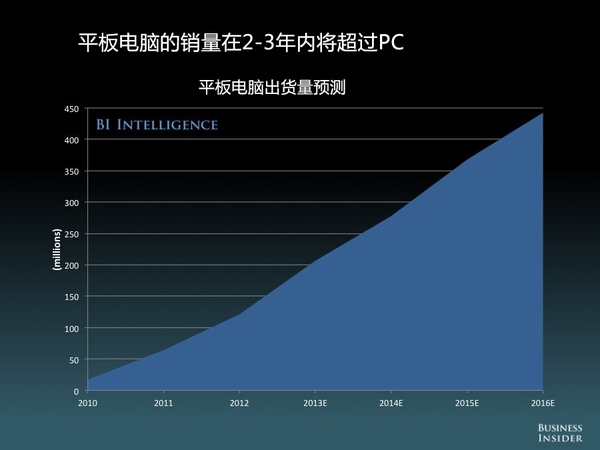
可以看看下图,按照现在的趋势,未来2-3年平板电脑的出货量将超过PC,这意味着更多的平板将在未来上市,不同的硬件配置、不同的屏幕尺寸、不同的针对人群、不同的使用场景,设计上也将会产生更多的可能性,同时,因为屏幕的直接原因,移动广告也可能在平板平台爆发。 (图4 平板电脑出货量预测) 
5.汽车与互联网的结合
随着经济的发展,能够购买得起汽车的人会越来越多,同时也将成为大家基本的代步工具,经济发达国家,像美国人已经离不开汽车,所以它会成为人们未来生活中重要的一个终端。想像一下,基于汽车的信息化,导航、车况提醒、行车安全、车内娱乐,这也是为什么像Google 这样的公司,开发无人驾驶汽车的初衷吧,以这个作为切入点,控制未来人们在汽车内的状态。
6.微信平台
腾讯目前不需要做一个移动操作系统来承载它的产品,因为微信未来会成长为一个平台,如同 Google 一样,它不需要做一款PC操作系统,只需要以做系统的心态推进 Chrome。移动端的特性确实很适合微信的发展,先将用户所有的碎片时间都抓住,以社交+通知的方式替代传统 Web端的 URL,同时也有可能在 APP 内部应用 Html5 技术,未来围绕它打造游戏平台,使移动变现方式更明晰,随着必会推出移动支付解决方案(会不会以二维码为基础呢?),这些都会是趋势,但如何影响设计呢?随着应用的复杂化,给用户带来的信息压力也会越来越大,微信联系人消息、邮件提醒、公众号消息、朋友圈更新、以及未来的游戏平台、移动支付等等,设想一下,用户打开微信的时候将被排山倒海的各种消息及提醒所淹没,这仅是一个例子,针对可能出现的情况是不是我们应该从现在开始做点什么呢?
7.字体设计的回归
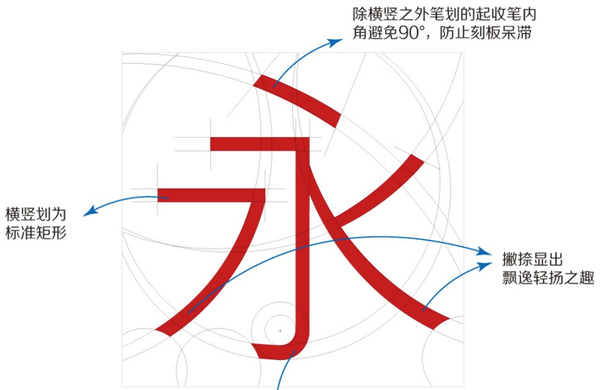
文字,是一种文化的浓缩,具有影响受众的力量,尤其是以象形、指事、会意等六书为主的汉字,其本身就携带着大量的视觉信息。很早之前就有一个观点:限制国内设计水准的重要原因之一就是字体设计。除了对设计者审美要求很高外,中文字体的设计需要耗费大量的时间和精力,但由于国内市场的环境,相应的经济回报相当 有限,所以一般设计师很难完成一套字体的设计,往往本需要有能力的机构进行主导(很佩服知乎上的@厉向晨 @許瀚文 等字体设计师)。个人感受越来越多的人及设计师关注起字体设计,更多的公司及产品在寻求相匹配的字体,像,字节社、锤子OS(最少它说明会去购买 一些字体)、连阿芙精油也弄个字体,这是个好的趋势。(图5)
8.输入方式的创新
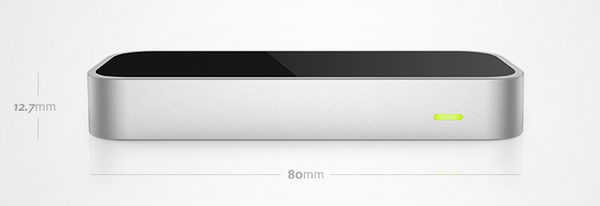
上面提及的私有物品也好,智能家电也好,需要面对一座大山–输入方式,如何在进机顶盒上进行有效的搜索操作?利用遥控器?利用手机?还是直接给用户一个键盘 ?是否有更好的方式? 语音:现在中文语音的识别率已经很高了,Google Glass目前也是采用语音识别相应的指令。相对于键盘以及触摸操作,语音能够完全解放了人的双手,具有有明显的交互优势。在移动端主要是因为使用场景的限制,如锤子OS海报所示,大多数用户不愿意在公众场合利用语音进行交互,但我们换个场景,用户是在一个隐私、完全自主的环境,像家里,就可以随心所欲的利用语音的高识别性改进现有交互了,应用在机顶盒、家电等方面。 体感:说到体感让我想起了中国的一句老话「丝不如竹,竹不如肉」,桓温问孟嘉:听伎,丝不如竹,竹不如肉,何也? 孟嘉回答说:渐近自然。在用户体验上,早期的命令行模式就如同中国古弦乐「丝」,后来发展到图形界面,通过鼠标操作所见即所得「竹」,再后来发展的触摸感 应,以人的手指做为直接的控制器「肉」,「渐近自然」这四个字道出了交互设计发展的真髓。XBOX的Kinect ,Leap Motion 等产品,代表了这一个方向上的努力。(图6 Leap Motion)  现有的移动设备也好,将要出现的智能化的私有物品也好,从体验和功能上都受限于输入方式,只要设备不断发展,交互也必会继续发展下去。
现有的移动设备也好,将要出现的智能化的私有物品也好,从体验和功能上都受限于输入方式,只要设备不断发展,交互也必会继续发展下去。
9.输出仍以视觉为主
想想我们在上面提到的手机,电视,都需要用户眼睛去「看」,通过看这个行为令用户感知到设计,与其说你在使用智能手机,还不如说是手机屏幕吸引了你的眼 神,Google更狠,期望通过一幅银镜绑架你的眼晴,在你观察世界之时永远隔着一块屏幕,从技术上讲这是一次进步,但在人文层面就留给市场来证明吧。现在各种产品及设备的突起同样是在争夺用户注意力,你有吸引用户注意力的idea吗?
10.简约、朴素的设计风格(flat design)
现在移动端主要针对用户的碎片化时间进行产品设计,但这样设计带来了一个问题–浮躁,用户感觉不稳定。举个例子,如果你是一种重度碎片化的用户(相信知乎 上不少),一定会有常有一种举动,拿起手机,点亮屏幕,其实你也不知道想干什么,看一眼,不获取任何信息,再把屏幕给关上或放入口袋,一再下意识的重复这 个动作过程。简约、朴素的设计风格是潜意识希望规避这种情况而诞生的,让我们回忆一下魅族Flyme 2.0所带来的视觉语言,侘寂!以及锤子OS里拂过屏幕后通知消息全部清除,都是同样在这种潜意识下产生的。保持一种宁静,在这喧闹的环境中有一处能让你 的心感觉平静之所,那将是一个多少吸引人的地方。想想为什么这么多人在旅游时希望能够去一处人迹罕至的地方,除了观赏没有看过的风景外,就是享受这样的一种宁静。这样的设计风格的产生多少带有一些人文情怀。(图7 Google+ Grid by Haraldur Thorleifsson) 
11.细致的动态效果
交互是一个动态的过程,虽可具体到某个场景,或对界面元素进行设计,但元素的动作及行为在表现层上也需要进行设计,就需要使用细腻、精致的动态效果来实现了,这些是细节。当视觉风格以简约为主,那真正吸引用户的将会是一些出彩的动态效果,在这方面需要达到的标准同样也是「渐近自然」。
12.设计师的觉醒(人文情怀、匠人精神)
在工业化之前,匠人依靠纯手工生产产品,无法大规模生产,每件产品看起来可能都一样,但会具有微小的差别,一瞬间的创造灵感以及积累的经验造就了每件手工产品的不同。它们每个都具有不一样的生命以及特别的意义,这使其具有了灵性,购买者所追求的不仅是产品本身,还有匠人们为产品所付出的态度与精神,以及蕴藏其中的匠人工艺,这才是手工产品价值所在。设计者以掌握高超的技艺,并制作出骄傲的产品为荣,追求卓越,「嗜之越笃,技巧越工」。虽然,只是在知乎上以文字的方式表达一些理念,但我希望能够成为一名匠人,保持一颗匠心,借用原研哉的一句话「将设计以文字的方式表达出来也是一种设计」。
13.社交综合症(孤独感)
愈社交,愈疏离,朋友被划分为无数个圈子,打上不同的标签,在多个社交产品之间流连。交流简化为评论、@、私信,现实生活中的社交能力不断下降,虽然被无数信息围绕,但内心深处有一种无法察觉的孤独感,注意力越来越无法长时间集中,长文的写作只能放在深夜(凌晨1点后吧),焦点会在多个窗口或多个页面这间切 换,并时常忘记操作的目的性,这可能只是我个人的感受,权当一听。 还有许多趋势值得我们去探索,云、智能交互、大数据、移动支付等等,过 了山,眼界就开阔了,抛弃我们所熟知事物的框架,使其成为一个未知的领域,重新建立认知。 人们总希望自己能够在高处眺望未来,观望着远处的风景,有可能只是个自以为的高处,而我仅期望能够脚踏实地,用不够快的速度向山上攀爬,期待着另一边的景致,低头认清路上的荆棘,预见未来最好的方式就是亲手创造未来。 (部分资料来自网络,禁止转载)